개발기록
MainAxisAlignment와 CrossAxisAlignment 본문
앱 강의를 들으면 종종 레이아웃 셋팅과 관련하여
MainAxisAlignment와 CrossAxisAlignment를 사용하게 된다.
강의만 보고 따라서 코딩하다보니 계속 헷갈리는 부분이 있어 이번 기회에 API를 보고 정리하게 되었다.
플러터 API 문서 안에 alignment에 관해서는 아래와 같이 설명하였다 :
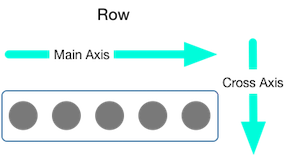
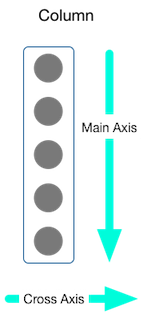
You control how a row or column aligns its children using the mainAxisAlignment and crossAxisAlignment properties. For a row, the main axis runs horizontally and the cross axis runs vertically. For a column, the main axis runs vertically and the cross axis runs horizontally.

행(Row) 위젯 사용시, 주 축(mainAxis)는 수평이며, 횡축(crossAxis)는 세로이다.

열(Column)위젯 사용시, 주축(mainAxis)는 수직이며, 횡축(crossAxis)는 가로이다.
MainAxisAlignment enum
| 상수 | Row | Column |
| center | 가로축 기준 중앙 정렬 | 세로축 기준 중앙 정렬 |
| end | 가로축 기준 우측 정렬 | 세로축 기준 하단 정렬 |
| start | 가로축 기준 좌측 정렬 | 세로축 기준 상단 정렬 |
| spaceAround |
첫 번째와 마지막 child 앞뒤에 여유 공간을 나머지 child와 공간의 절반만큼 배치 |
|
| spaceBetween | child widget을 시작과 끝에 배치, 시작과 끝 widget 사이 공간은 균등하게 배치 | |
| spaceEvenly | child widget 사이 공간을 균등하게 배치 | |
CrossAxisAlignment enum
| 상수 값 | Row | Column |
| center | 가로축 기준 중앙 정렬 | 세로축 기준 중앙 정렬 |
| end | 가로축 기준 하단 정렬 | 세로축 기준 우측 정렬 |
| baseline | beseline기준 수평정렬 | baseline기준 수직정렬 |
| start | 가로축 기준 상단 정렬 | 세로축 기준 좌측 정렬 |
| stretch | child widget의 height을 꽉 채운다 | child widget의 width을 꽉 채운다 |
** 여기서 baseline이란 ?
child widget별로 text의 폰트가 다를때 기준으로 잡아주는 라인이라고 보면 된다.
TextBaseline은 알파벳 기준선 기준인 alphabetic이 있고, 텍스트영역 최하단 기준인 ideographic이 있다.
